
- 担当範囲:
コーディング/WordPress構築
- 使用言語:
HTML / CSS(Sass) / JavaScript(jQuery) / PHP
- CSS設計:
FLOCSS設計
- 制作期間:
約1か月
- ページ数:
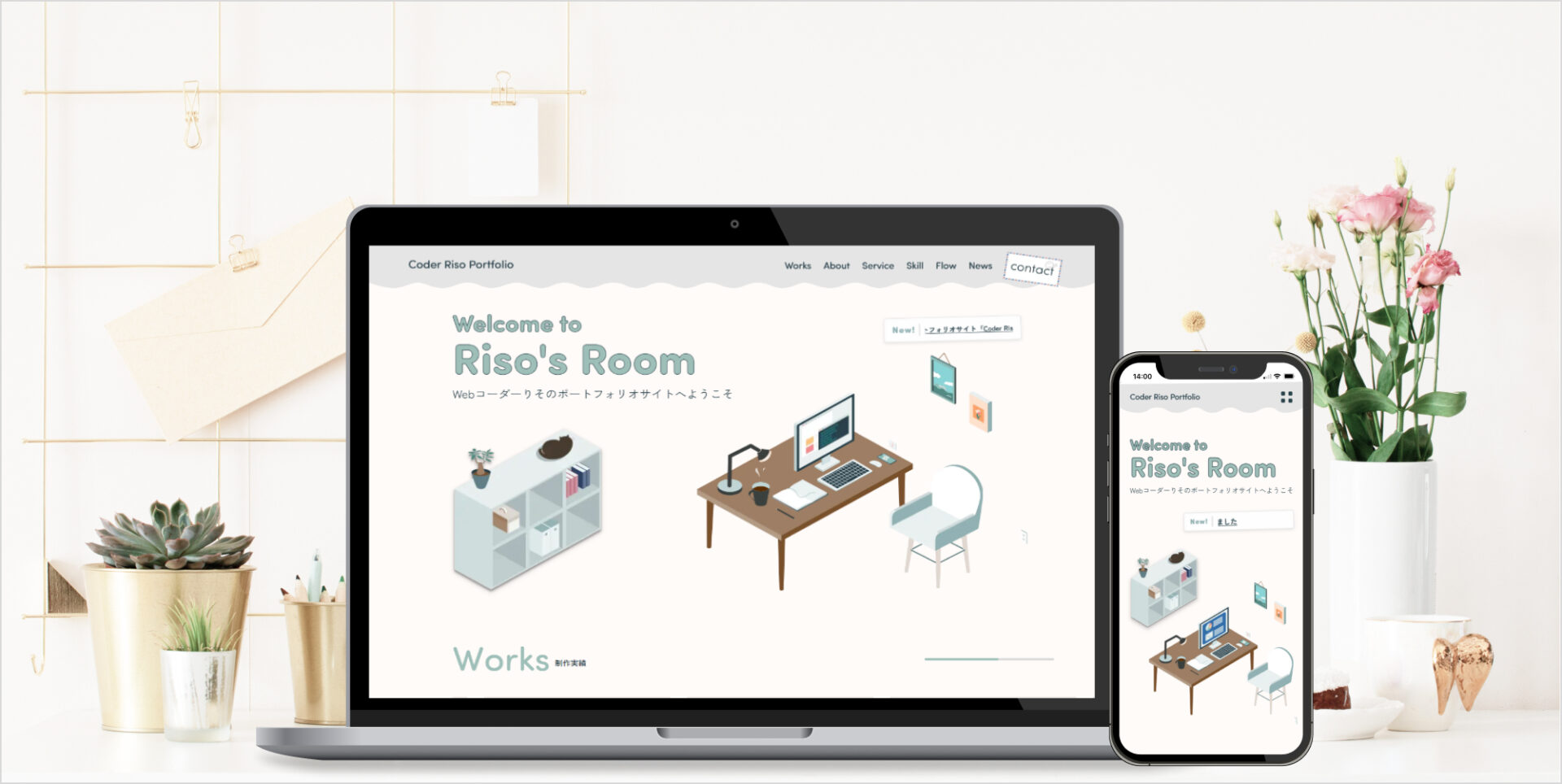
8ページ
- 実装機能(独自に追加した機能):
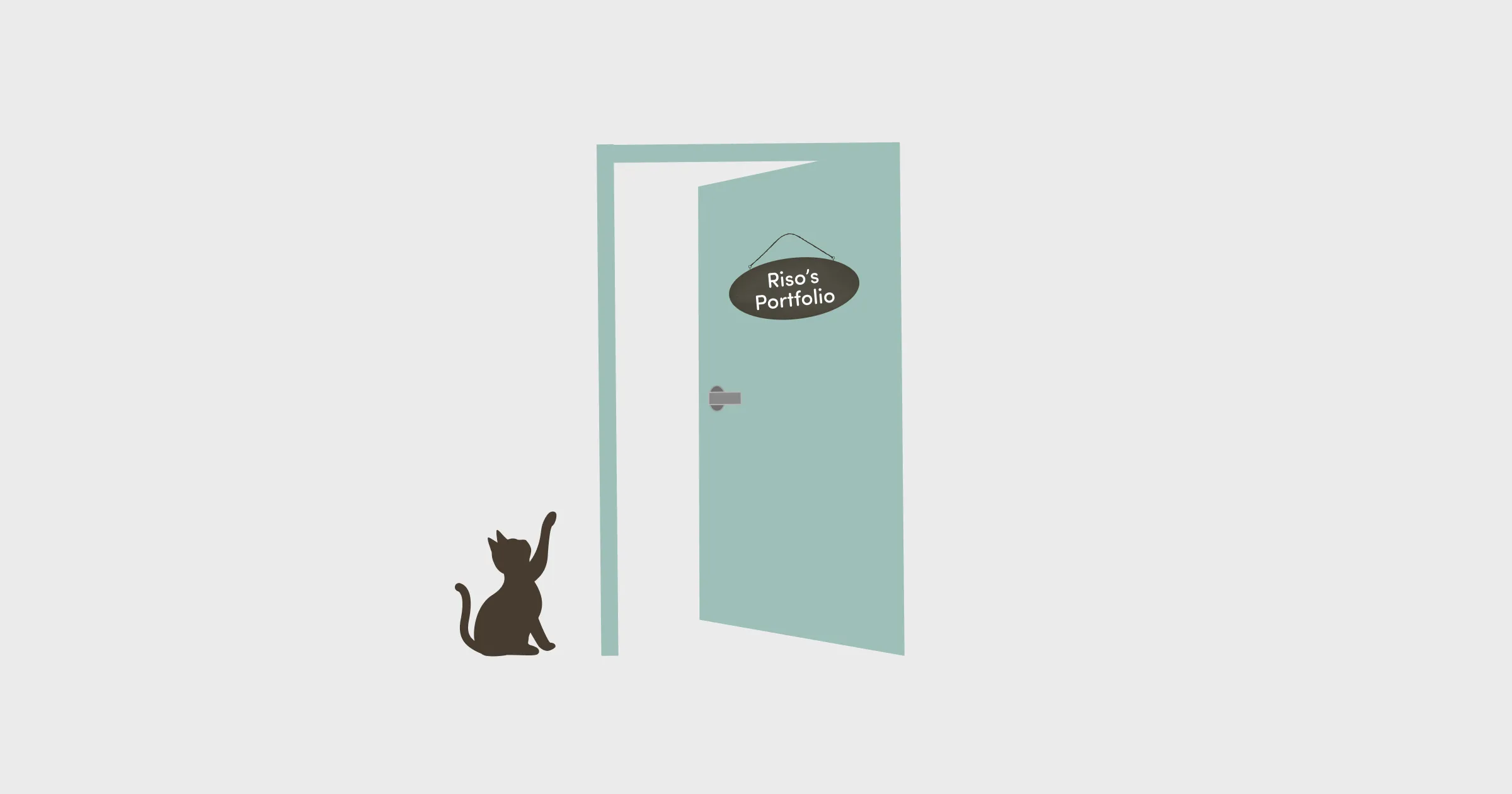
- ローディングアニメーション:扉 → テキスト → 画像の順に表示される多段階演出(GSAP+CSSアニメーション)
- ファーストビューの装飾オブジェクトアニメーション(自動再生/視線誘導の設計)
- スクロールに応じてフェードアップするテキストアニメーション(Intersection Observerで実装)
- 猫アイコンのトップボタン:クリック後にスクロール+フェードアウトの演出
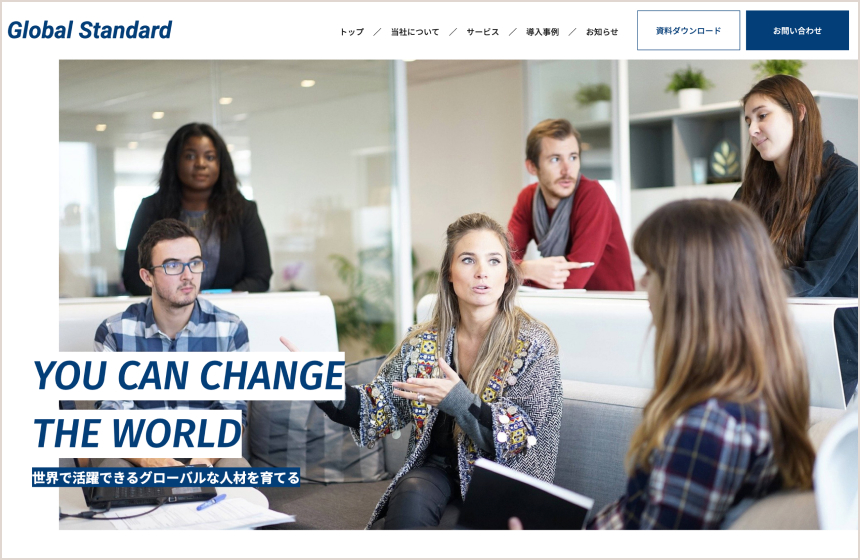
- 実績一覧のホバー演出:サムネイルからモックアップ画像へ切り替え
- 概算見積もりシミュレーター:入力に応じて金額を自動計算するフォームをJavaScriptで実装
- ページ遷移時のオーバーレイ演出で自然なUXを実現
- お問い合わせフォーム:確認画面/サンクスページ/バリデーションカスタマイズ
- 制作のポイント:
- 更新のしやすさを考慮し、ACF(Advanced Custom Fields)を活用して管理画面から情報を入力できる仕様に設計。
- デザイン再現性を重視し、ピクセルパーフェクトでのコーディングを徹底。
- サイト全体のトーン&マナー統一のため、カラーパレットや余白設計もCSSで変数管理。
- 閲覧者の離脱を防ぐためにアニメーションは“目立つが重くならない”設計に調整。パフォーマンスとデザイン性の両立を意識しました。