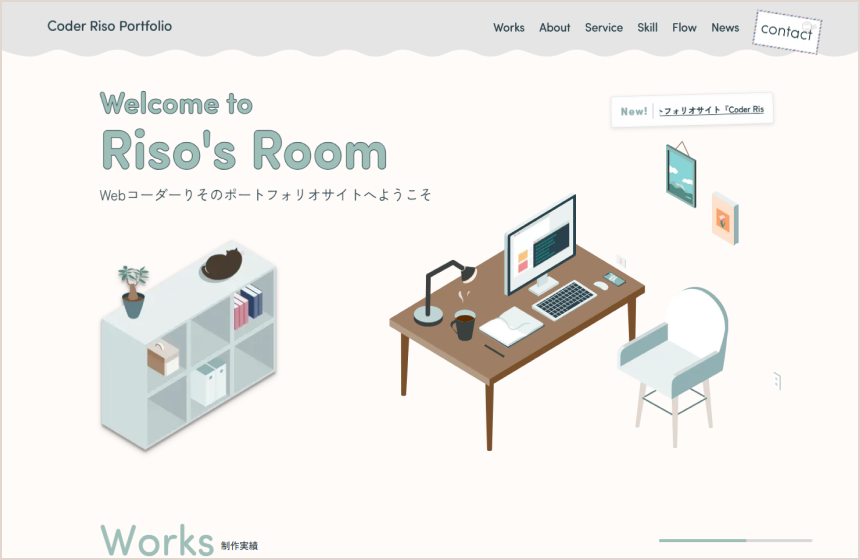
Welcome to
Riso's Portfolio
成果につながるWebサイトを
丁寧に制作いたします







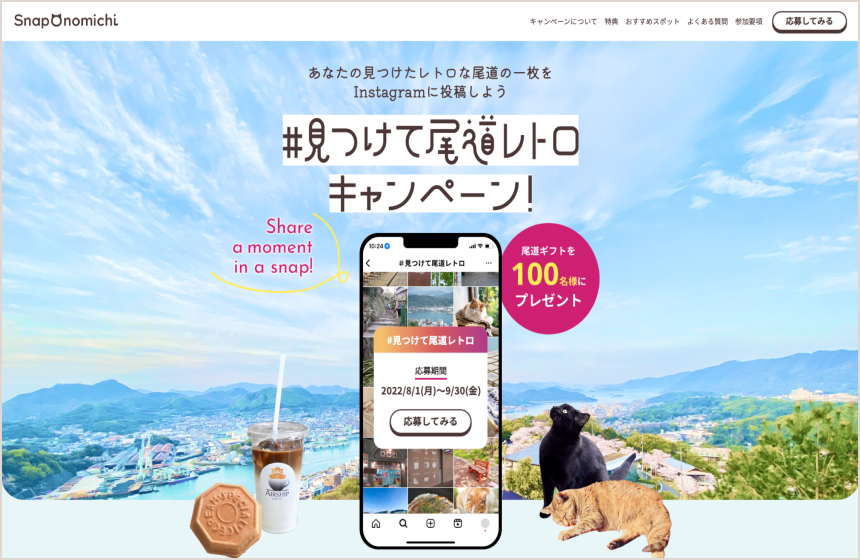
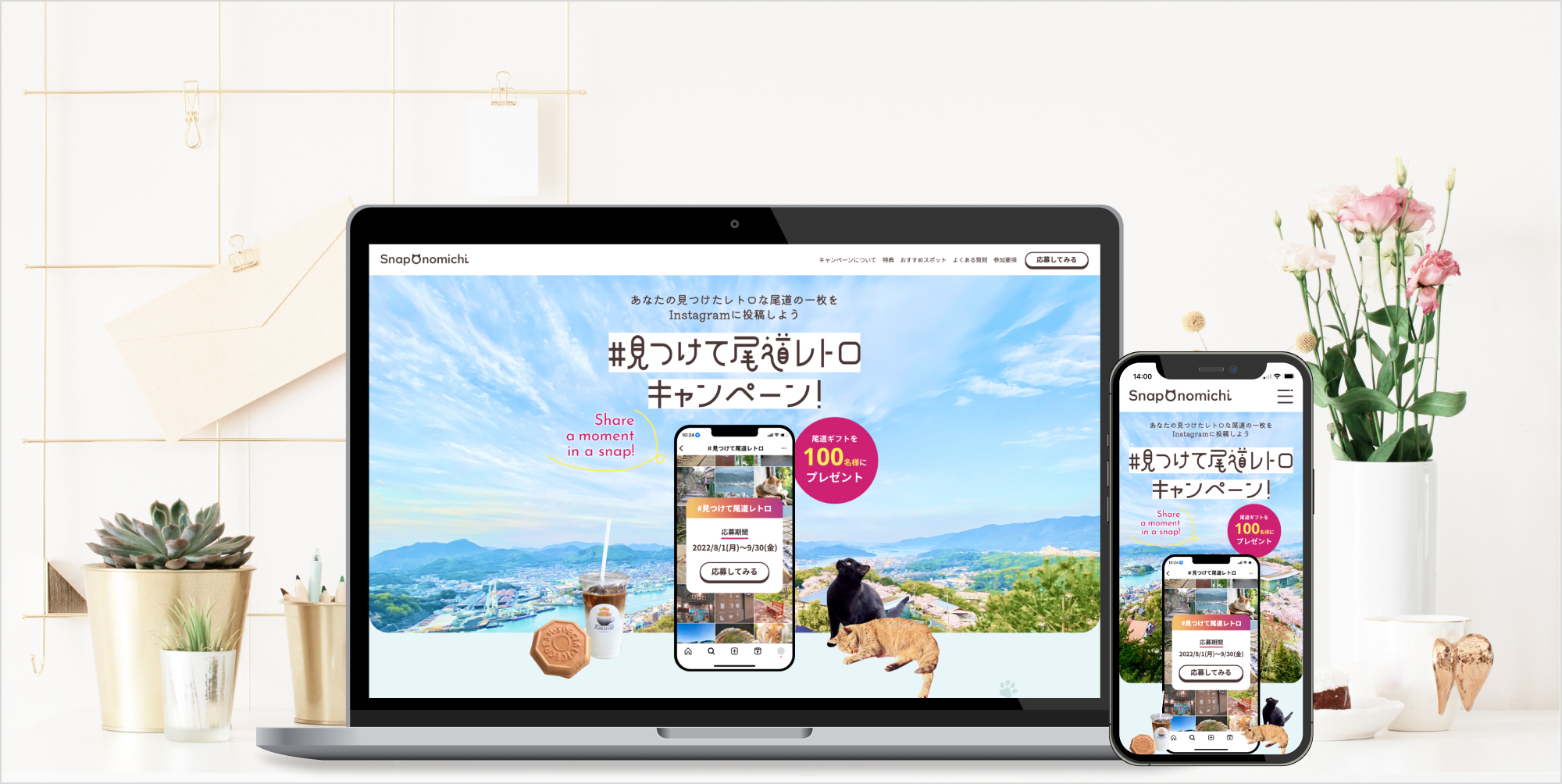
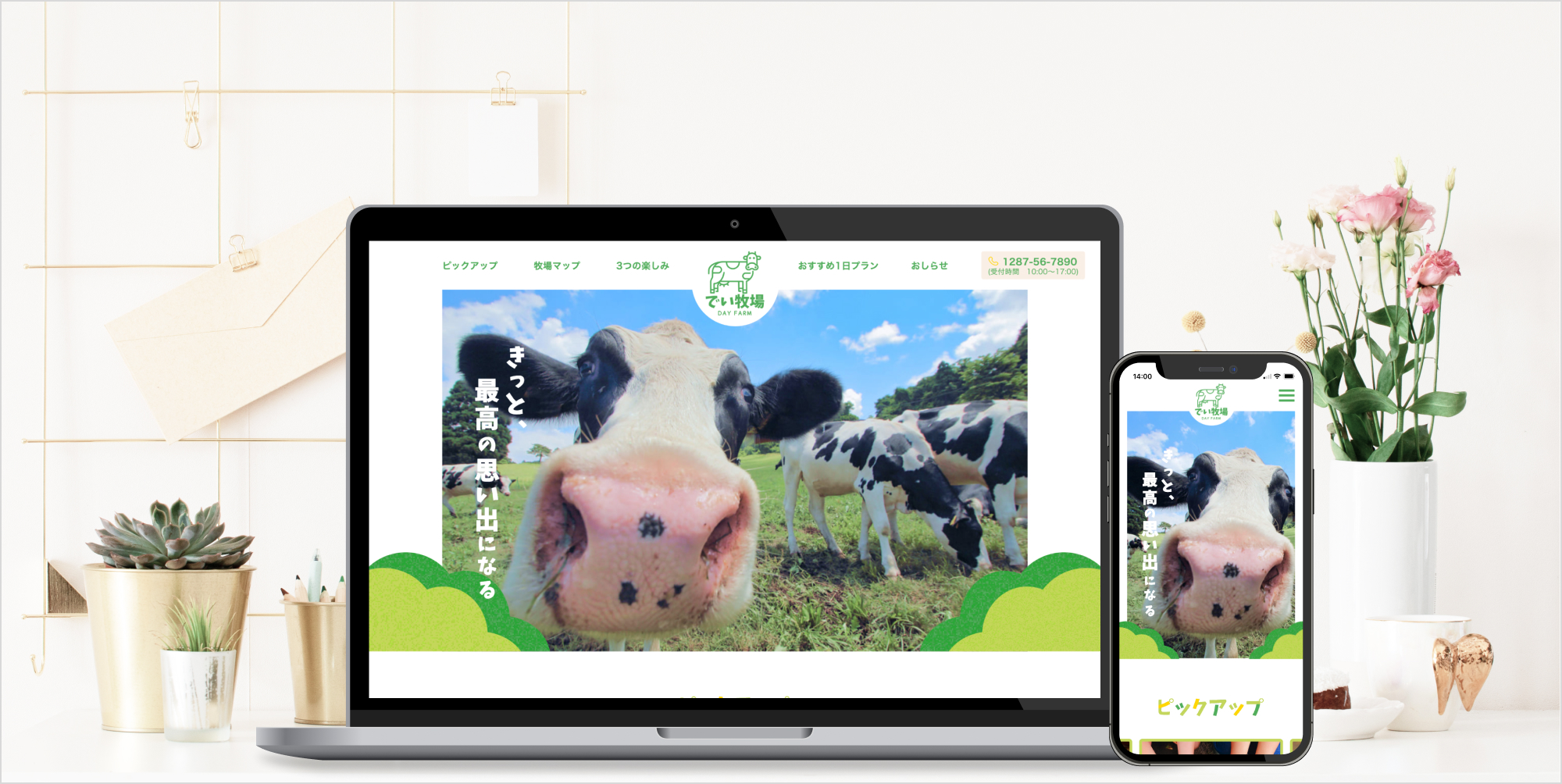
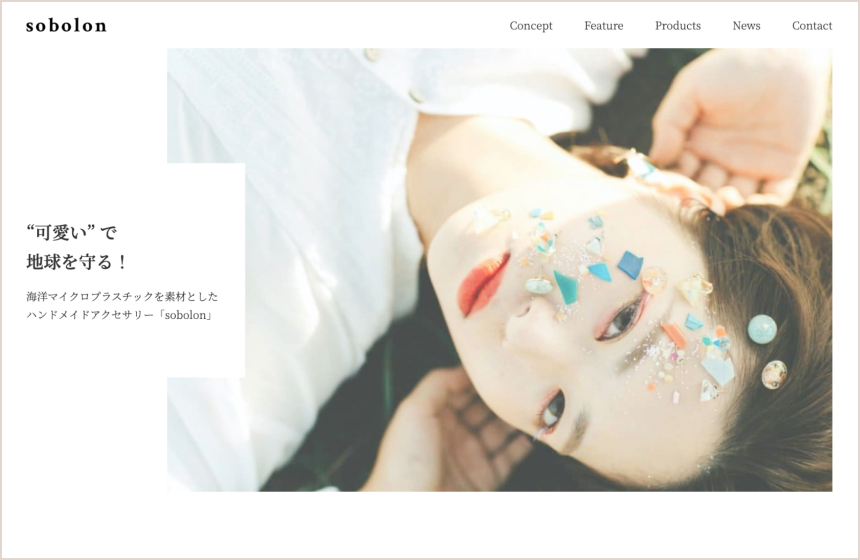
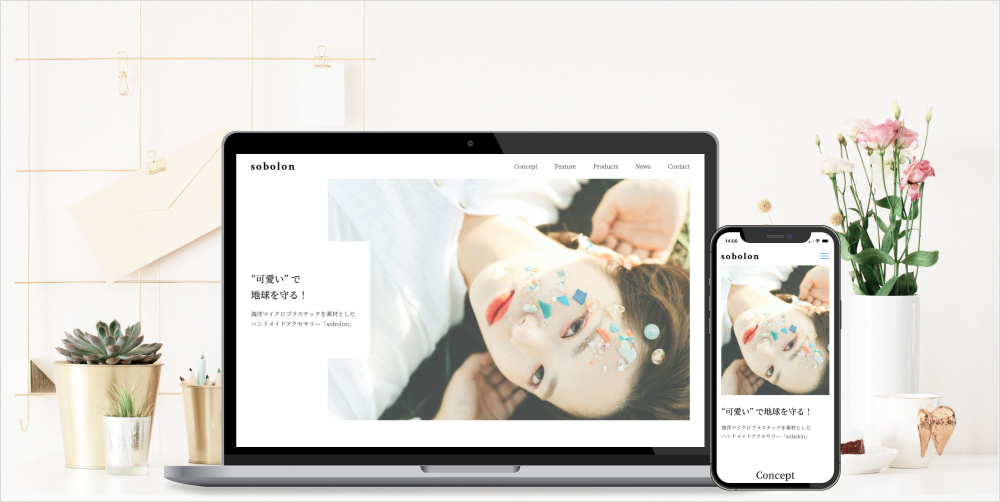
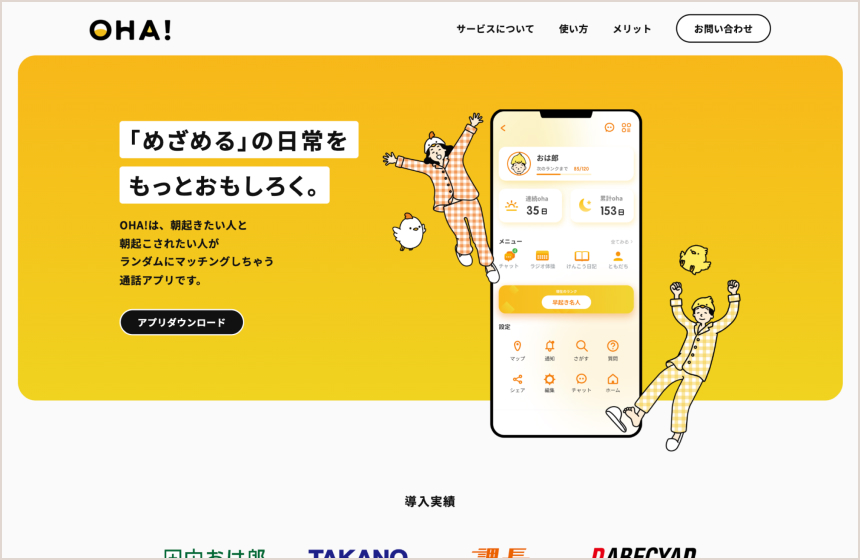
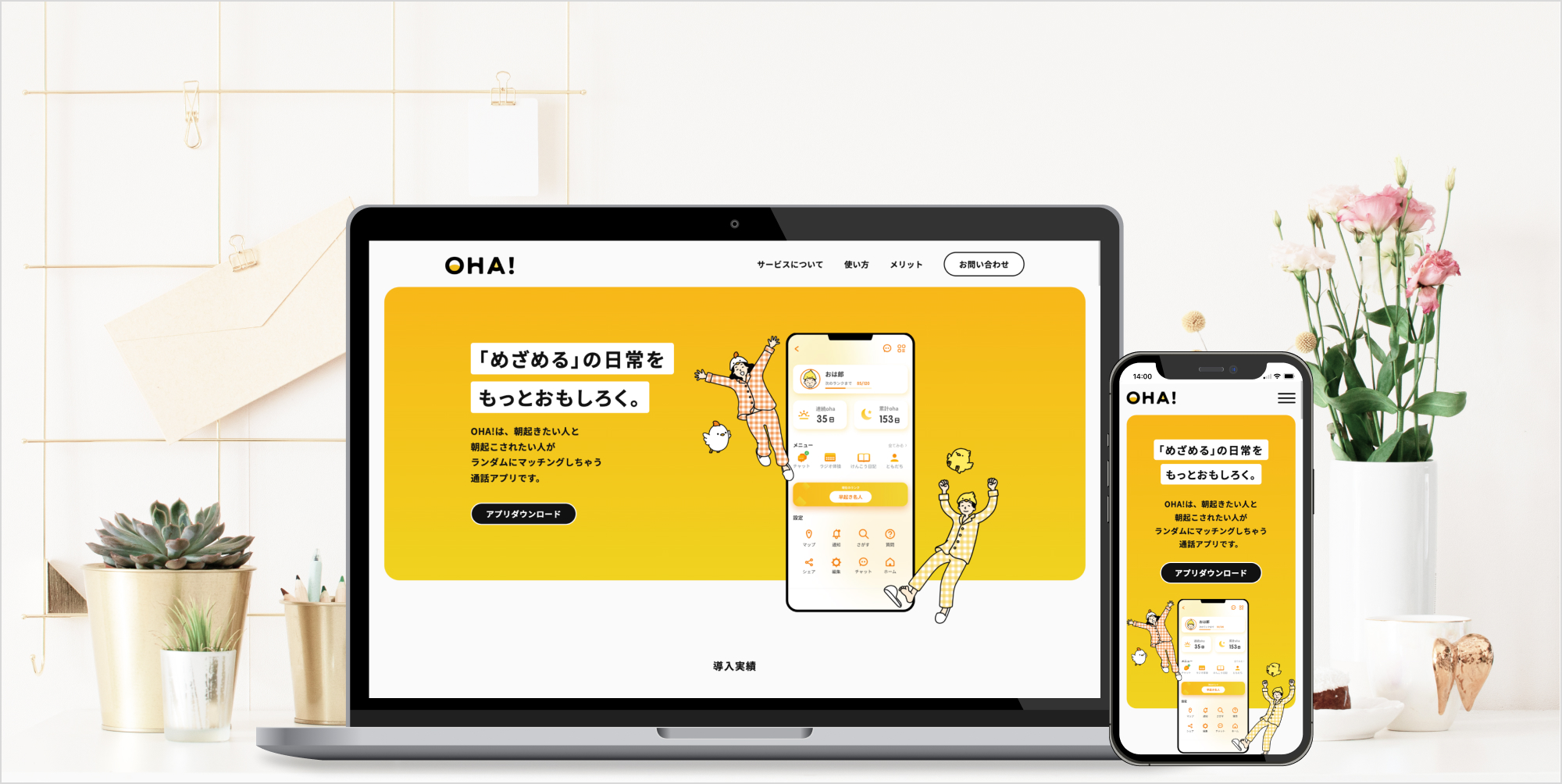
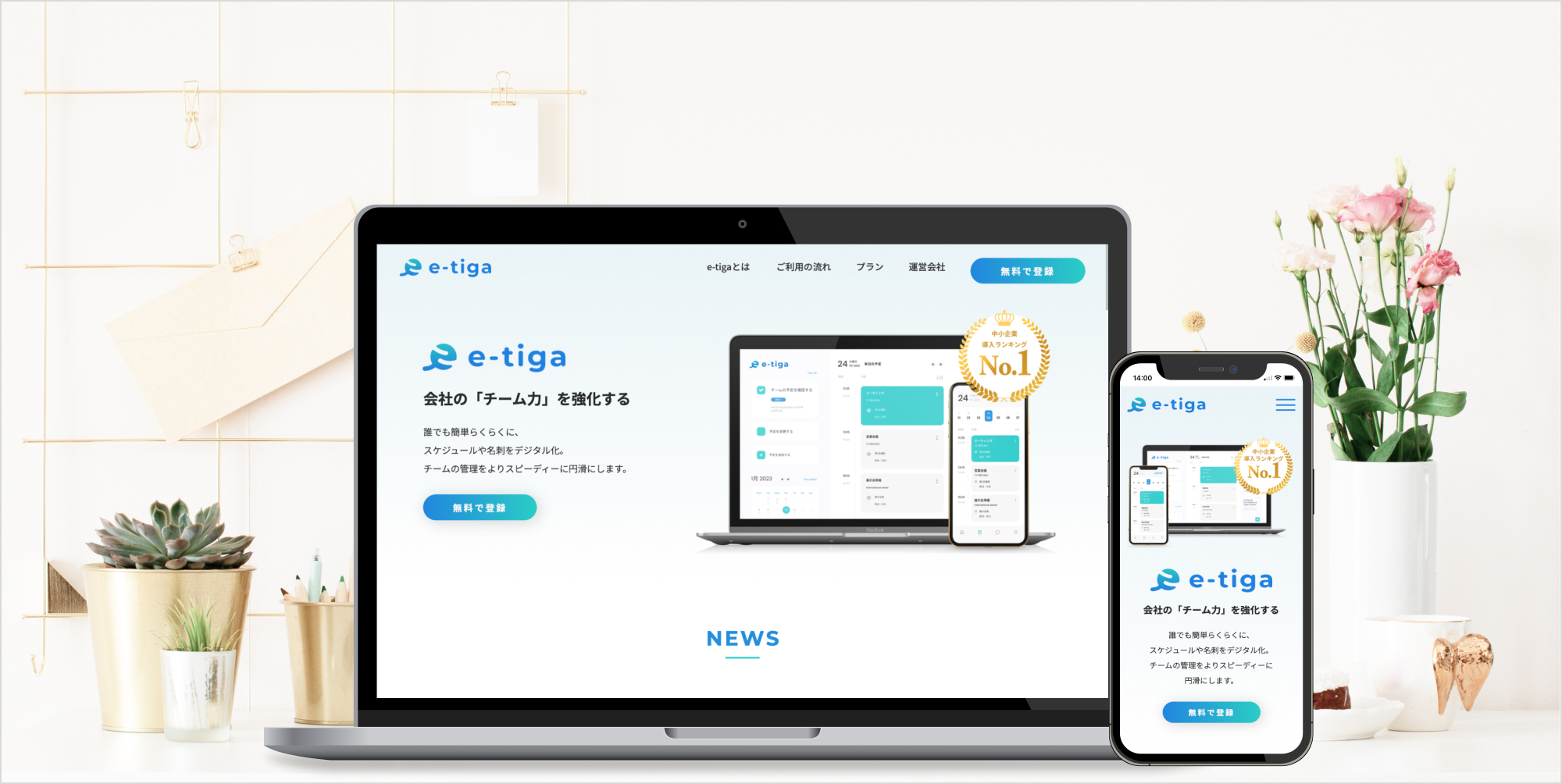
Works
制作実績
About
私について

りそ(本名:藤田 琴)
Webコーダー島根県を拠点に、デザインに忠実でアクセシビリティに配慮したコーディングを提供しています。
実績:WordPressオリジナルテーマ構築、静的サイト制作など
→実績はこちらから
強み:1pxにこだわる再現性と、過去の事務職の経験を活かした正確な事務処理と丁寧な連絡対応
理念:「ズレない・迷わない・ブレない」
詳しい経歴や制作スタンスについては、下記のリンクからご覧ください。
Service
サービス

01 デザインの忠実な再現
ご提供いただいたデザインカンプに基づき、ピクセルパーフェクトなコーディングでデザインを忠実に再現いたします。
02 レスポンシブ対応
あらゆるデバイスで快適に閲覧できるレスポンシブデザインに対応。画面幅にかかわらず、違和感のない美しい表示を意識してコーディングします。
03 アニメーションの実装
CSSやJavaScript(jQuery)を使用したアニメーションの実装が可能です。ふわっとした表示や動きのあるUIなど、デザインに沿った表現をご相談ください。
04 表示速度の最適化
快適な閲覧体験のために、画像の扱いやコードの調整など、ページ表示速度にも配慮したコーディングを行います。
01 オリジナルテーマの制作
お客様のご要望に合わせたオリジナルのWordPressテーマを作成します。
02 静的サイト又は他CMSサイトのWordPress化
既存の静的サイトやWordPress以外で作成したCMSサイトをWordPressへ移行することも可能です。
(※他CMSサイトからWordPressへの移行の場合は要相談)03 管理しやすい構成設計
更新しやすさを意識して、カスタムフィールドや投稿タイプなどを活用して設計します。
04 更新マニュアルのご提供
必要に応じて、納品時に管理画面の操作方法などをまとめたマニュアルをご提供します。
01 ストア構築・初期設定一式
Shopifyを使用したECサイト構築に対応しています。
商品登録、コレクション設定、決済・配送・税率設定など、ストア公開までに必要な初期設定を一通り対応いたします。02 テーマを使ったサイトデザイン構築
既存のShopifyテーマをベースに、セクション構成やレイアウトを調整し、ブランドや目的に合わせたECサイトを構築します。テーマの設定機能を活かしたカスタマイズが可能です。
03 レスポンシブ対応
PC・タブレット・スマートフォンなど、各デバイスで快適に閲覧できるようレスポンシブ対応を行います。
Shopifyテーマの仕様を踏まえ、崩れのない表示を意識して調整します。04 コーポレートサイトとしての活用にも対応
ShopifyをECサイトとしてだけでなく、サービス紹介や会社情報を掲載するコーポレートサイト用途としての構築にも対応可能です。
01 コンテンツの修正・差し替え
テキストや画像の変更、リンクの差し替えなど、部分的な修正にも柔軟に対応します。
02 レイアウトの調整・整備
デザイン崩れや表示のズレなど、PC・スマートフォンそれぞれで快適に見られるよう調整を行います。
03 レスポンシブ対応の追加
既存サイトがPC専用の構成でも、スマートフォンやタブレットで見やすくなるようレスポンシブ化の対応が可能です。
スマホ用のデザインカンプをご用意いただけるとより正確に仕上がりますが、なくても対応可能です。
※ファーストビュー部分の構成については、可能であればご提示をお願いしています。04 全体的なリニューアル相談
既存サイト全体の見直しや大幅な改修も対応可能です。
※ただし、デザインの作成は行っておりません。
別途デザインをご用意いただくか、外部のデザイナー様との連携が前提となります。
SKill
スキル
HTML
SEOやアクセシビリティを意識した適切なマークアップで、構造の整ったコーディングを行います。
CSS(Sass)
BEMやFLOCSSといったCSS設計を活用し、保守性と運用性に優れたスタイル設計が可能です。メディアクエリも含めた柔軟なレスポンシブ対応も行います。
JavaScript(jQuery)
スライダー、アコーディオン、モーダルなど、ユーザー操作に応じた動きのある実装が可能です。
CSSと組み合わせたアニメーションも対応しています。
WordPress
カスタム投稿・カスタムフィールドを活用した、更新しやすいオリジナルテーマの制作が可能です。
ブロックテーマは現在は修正対応のみ承っております。Shopify
Shopifyパートナー登録済み。
Dawnテーマをベースにしたカスタムセクション制作、セクション追加・軽微なカスタマイズ、既存テーマ構造を崩さない範囲での調整修正に対応しています。
Flow
フロー
※制作の進め方は、ご依頼元の進行スタイルやツールに合わせて柔軟に対応しています。
→外部パートナー向けの詳細はこちら
ご相談の前に、おおよその金額感を把握しておきたい方は、
概算金額を自動計算できる お見積もりシミュレーター をご活用ください。
-
ご依頼
ご相談 -
確認
お見積り -
受注
-
制作
-
ご確認
修正 -
納品
公開 -
お支払い
Contact
お問い合わせ

ご依頼前のご相談や、業務委託・外部パートナーに関するお問い合わせは、
こちらからご連絡いただけます。